What is a test suite, test case and unit test?

Hi, the purpose of this post is explain you what is a test suite, test case, unit test and also what is the Enzyme and Jest libraries.
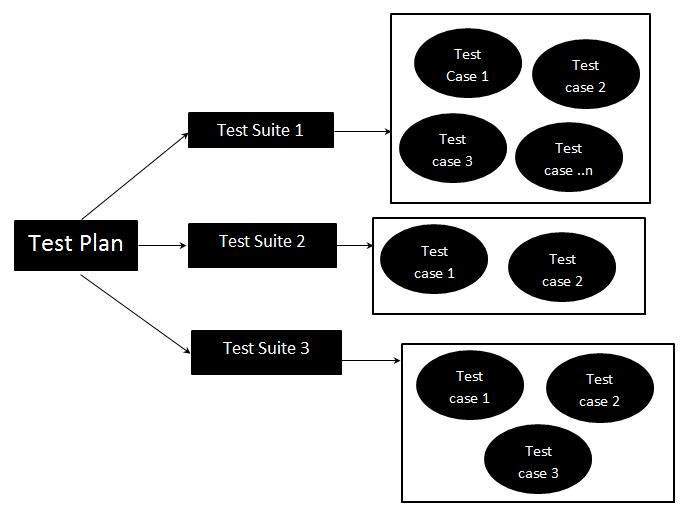
A Test plan structure will be like this diagram where at first is the Test plan and this can have multiple Test suite’s and every Test suite could have one or more Test cases.

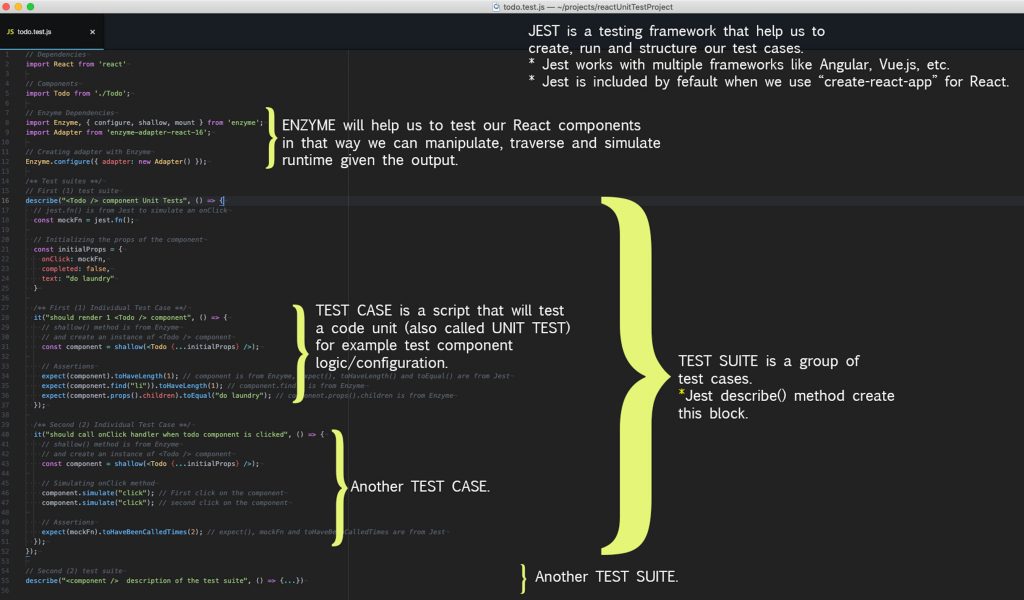
Ok, check this image where I’m where I am explaining the definition of each:

Here the same code in edit format:
// Dependencies
import React from 'react'
// Components
import Todo from './Todo';
// Enzyme Dependencies
import Enzyme, { configure, shallow, mount } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
// Creating adapter with Enzyme
Enzyme.configure({ adapter: new Adapter() });
/** Test suites **/
// First (1) test suite
describe("<Todo /> component Unit Tests", () => {
// jest.fn() is from Jest to simulate an onClick
const mockFn = jest.fn();
// Initializing the props of the component
const initialProps = {
onClick: mockFn,
completed: false,
text: "do laundry"
}
/** First (1) Individual Test Case **/
it("should render 1 <Todo /> component", () => {
// shallow() method is from Enzyme
// and create an instance of <Todo /> component
const component = shallow(<Todo {...initialProps} />);
// Assertions
expect(component).toHaveLength(1); // component is from Enzyme, expect(), toHaveLength() and toEqual() are from Jest
expect(component.find("li")).toHaveLength(1); // component.find() is from Enzyme
expect(component.props().children).toEqual("do laundry"); // component.props().children is from Enzyme
});
/** Second (2) Individual Test Case **/
it("should call onClick handler when todo component is clicked", () => {
// shallow() method is from Enzyme
// and create an instance of <Todo /> component
const component = shallow(<Todo {...initialProps} />);
// Simulating onClick method
component.simulate("click"); // First click on the component
component.simulate("click"); // second click on the component
// Assertions
expect(mockFn).toHaveBeenCalledTimes(2); // expect(), mockFn and toHaveBeenCalledTimes are from Jest
});
});
// Second (2) test suite
describe("<component /> description of the test suite", () => {...})
If you have more questions about Jest and Enzyme then you can read my latest post:
By Cristina Rojas.




