Part 1 Testing React Applications – Environment

Hi, the first thing that we need is prepare our environment for test react applications.
So we need to install Node.JS, so go to https://nodejs.org/en/ en download Node.js

Also we need to have a code editor, in my case I have atom https://atom.io/.
For now, we are going to use the redux code examples (because some react components are already created).
So go to redux repository and download or clone the repository https://github.com/reduxjs/redux
For now we will be using todos examples – redux/examples/todos/
so you can copy the “todos” folder and put it into your projects folders, then we need to open the terminal and go to “todos” folder and run the next commands:
➜ todos git:(master) npm installThen run:
➜ todos git:(master) npm startThen you will see this message

That means that your project will be running in this url and port http://localhost:3000/
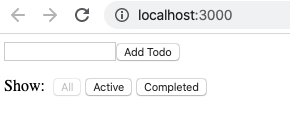
You will see this UI:

You can testing the UI adding todos, clicking the buttons [All], [Active], [Completed].
Ok for now we complete the part 1 of testing react applications, I will publish the part 2 of this course.
Criss.




