CSS Flexbox center vertically and horizontally

Hi, if we want to center elements vertically and horizontally with Flexbox, we can use this code.
Center vertically
Using the property align-items: center;
Center horizontally
Using the property justify-content: center;
And to center vertically and horizontally we use both like this:
Code:
<section className={styles.container}>
<article className={styles.element}>Element 1</article>
<article className={styles.element}>Element 2</article>
<article className={styles.element}>Element 3</article>
</section>.container {
border: 1px solid blue;
width: 100%;
height: 350px;
// CSS Flexbox
display: flex;
flex-direction: row;
align-items: center; // Cetering vertically
justify-content: center; // Center horizontally
// childs
.element {
width: 200px;
height: 150px;
background-color: purple;
color: white;
margin: 5px;
}
}
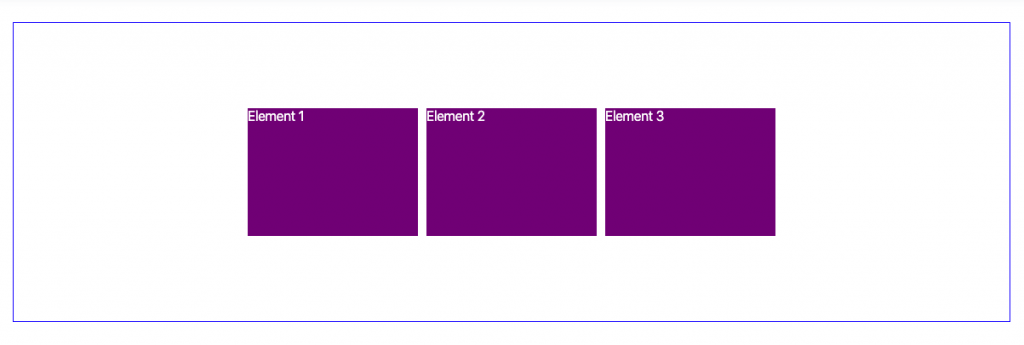
Result:

By Cristina Rojas.