Affect class that is in the same level of another class

Hi in this post we are going to see how to affect a class that is next to another class and also how to affect a class that is inside another class.
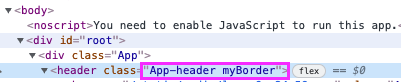
To affect a class that is next to another (in the same line) follow the next example:

In CSS will be:
/* Same line "like a sibling" */
.App-header.myBorder {
border: 3px solid red;
}
In Sass will be:
.App-header {
&.myBorder {
border: 3px solid red;
}
}In Styles with object format:
AppHeader: {
"&.myBorder": {
border: 3px solid red;
}
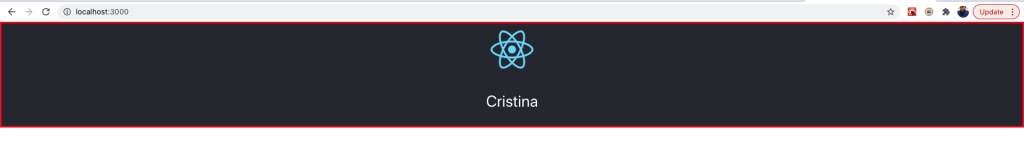
}Result:

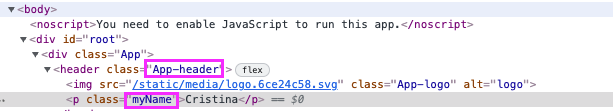
To affect a class that is inside another class “like a child” follow the next example:

In CSS will be:
.App-header .myName {
border: 5px solid pink;
}In Sass will be:
.App-header {
.myName {
border: 5px solid pink;
}
}In Styles with object format:
AppHeader: {
"& .myName": {
border: 3px solid red;
}
}Result:

By Cristina Rojas