What is CSS Flexbox and why is so important?

Hi, implement styles to web application sometimes could be a little frustrated when we try to position elements on the page, we have some solutions like position: relative, position: absolute, float: left….etc.
But you know what? there is a great way to do this with less effort on the styles and this new way is use CSS Flexbox. Is ok if you want to use the positioning that already mentioned above, sometimes we will have very extreme cases where we can make use of them, there is not problem with this, but for the rest I recommend Flexbox.
For example, we have this 3 HTML elements:

The first step to use Flexbox is use the property display: flex; this will make the elements “flexibles” and the next important property will be flex-direction: this could have the values row or column.
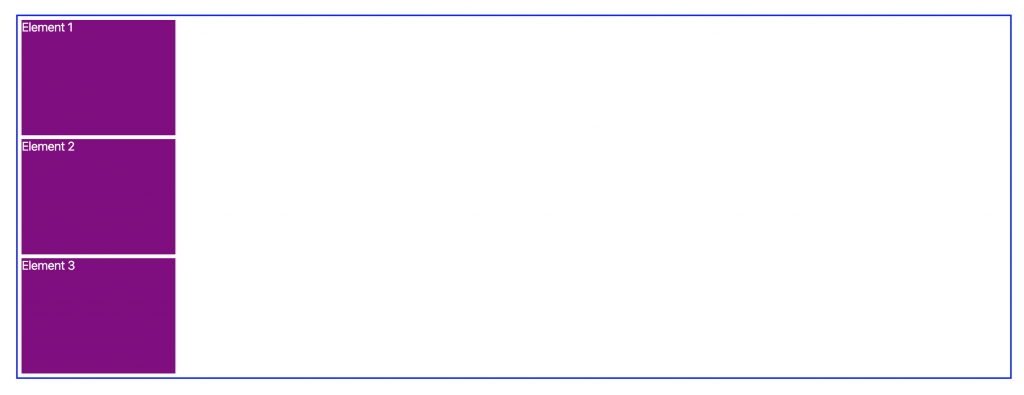
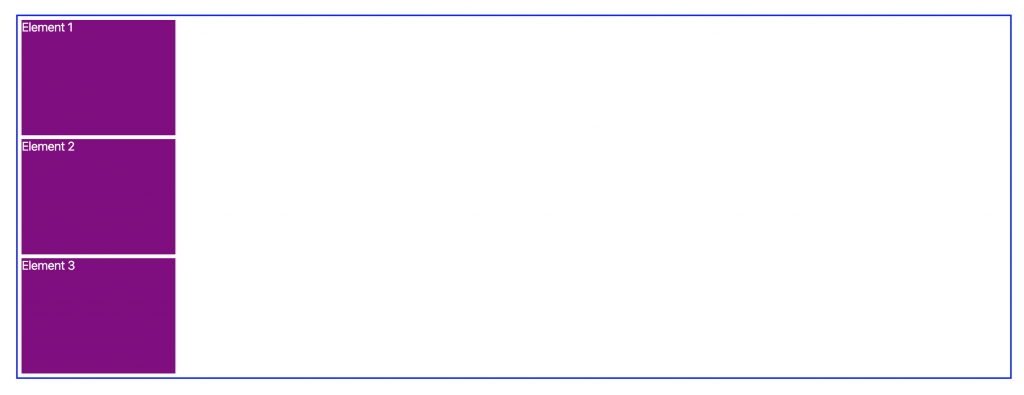
If the parent have display: flex; and flex-direction: column; all the elements will be taking one mode as column
<section className={styles.container}>
<article className={styles.element}>Element 1</article>
<article className={styles.element}>Element 2</article>
<article className={styles.element}>Element 3</article>
</section>// parent
.container {
border: 2px solid blue;
width: 100%;
height: 400px;
height: auto;
// CSS Flexbox
display: flex;
flex-direction: column; // mode column
// childs
.element {
width: 200px;
height: 150px;
background-color: purple;
color: white;
margin: 5px;
}
}Result:

If the parent have display: flex; and flex-direction: row; all the elements will be taking one mode as row
.container {
border: 2px solid blue;
width: 100%;
height: 400px;
height: auto;
// CSS Flexbox
display: flex;
flex-direction: row; // mode row
// childs
.element {
width: 200px;
height: 150px;
background-color: purple;
color: white;
margin: 5px;
}
}Result:

For now this 2 properties are the most important when we are using Flexbox, I will continue in the next post with more properties to move this elements as we want 🙂
I recommend you to read this post too, to be familiar with Flexbox.
By Cristina Rojas.




