GraphQL environment

Hi this is going to be a series of post about GraphQL technology, this first post we are going to create the environment for the project.
Install NodeJs in your computer then create a project and run npm init in your terminal to create the package.json file
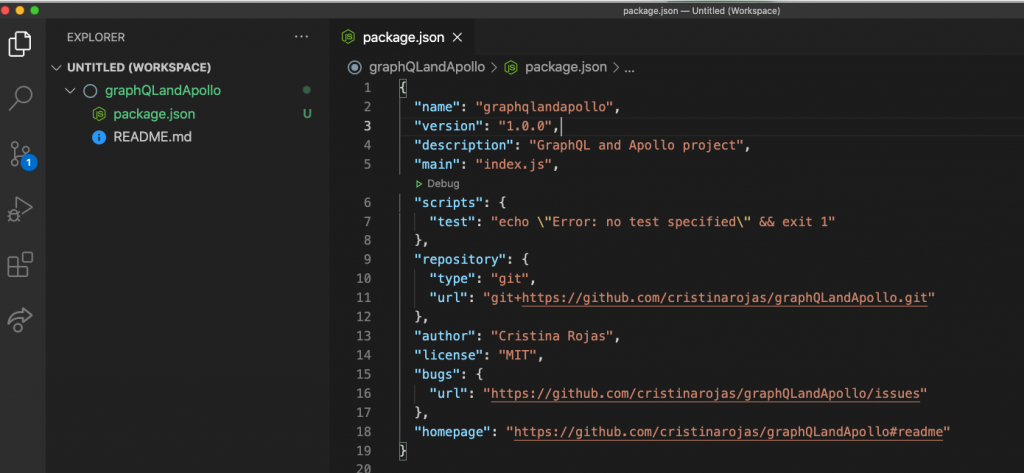
npm initYou will see the package like this:

Nice, then we are going to install Apollo server into our project:
npm install apollo-server Cool, now the Apollo server is in our project (check the package.json again):

Then we are going to install nodemon that is a tool that can help us to re-start our sever when we change files in the project and to handle some environmental variables (productions mode, set the port, etc):
npm install nodemonnpm install graphqlThen we are going to create our index.js file that is going to have the Apollo server configuration:
// Dependencies
const { ApolloServer } = require("apollo-server");
// Instanciating Apolloserver
const server = new ApolloServer();
// Server configuration
server
.listen({ port: process.env.PORT || 4000 }) // the server port
// this function will be called when server started
.then(({ url }) => {
console.log(`GraQL running at ${url}`);
});
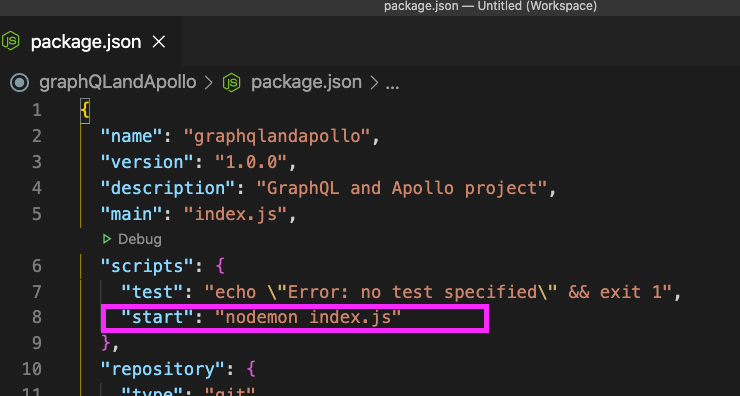
After that let’s go the package.json and insert a new script that will start the server:

We are going to continue in the next post.
Cristina Rojas.




