Why NodeList is Not Live?

Hi, in this post I’m going to explain you why a NodeList is Not Live.
I have this others post that maybe you want to read first DOM querySelector and querySelectorAll, HTMLCollection vs NodeList and Why HTMLCollection is Live?
Ok Nice, so I have this HTML
HTML
<!DOCTYPE html>
<!-- this comment is a child of the document -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nodelists Vs HTMLCollections</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="styles.css">
<!-- This comment is a child element of the head element -->
</head>
<!-- I'm a comment that is a child of the html element -->
<body>
<h1>Heading</h1>
<main id="main">
<section id="a" class="sections" name="theSections">
<p>Section A has five paragraphs. Each paragraph is a Child Element Node of the section Element Node. The text inside each paragraph tag is a Text Node.</p>
<p>Eligendi porro fuga velit libero suscipit temporibus repellendus facilis molestias, eaque modi reiciendis aut incidunt voluptas.</p>
<p>Saepe autem voluptates, quibusdam, quis provident hic, ab tenetur placeat numquam maxime, amet sunt rerum. Nemo distinctio alias</p>
<p>Excepturi, iure, unde. Eos fugiat quos aperiam fuga minima esse quisquam corrupti dolore tempora ad ex nulla, explicabo, fugi</p>
<p>Necessitatibus officiis, dolosumenda repellat voluptatem aut et! Placeat perferendis reprehenderit, cumque iste tempore aut.</p>
</section>
<section id="b" class="sections" name="theSections">
<p>Section B has four paragraphs. Lorem ipsum dolor sit amet, us beatae vel illum mollitia fugiat modi aperiam excepturi natus quisquam ab molestias, expsoluta.</p>
<p>Eligendi porro fuga velit libero suscipit temporibus repellendus facilis molestias, eaque modi reiciendis aut incidunt voluptas saepe assumenda omnis aperixplicabo.</p>
<p>Saepe autem voluptates, quibusdam, quis pro. Nemo distinctio alias inventore rem doloribus, nostrum magni natus illo reprehenderit provident pariatur explicabo officia.</p>
<p>Excepturi, iure, unde. Eos fugiat quos aperiam fuga minima esse quisquam corrupti dolore tempora ad ex nulla, explicabo, fugit reicitur quo totam laborum!</p>
</section>
<!-- I'm a comment node after the two sections -->
</main>
<script src="script.js"></script>
</body>
</html>This is how the HTML looks like in the browser:

Cool!, now let see the Javascript logic; If we want a NodeList format then we can use different types of ways, such as:
- .childNodes property
- .querySelectorAll() method
- .getElementsByName() method
Example: using the methods to get a NodeList
// Getting the main element
let main = document.getElementById('main');
let sectionElements = document.querySelectorAll('section'); // NodeList NOT LIVE
let sectionElementsAll = document.querySelectorAll('section'); // NodeList NOT LIVE
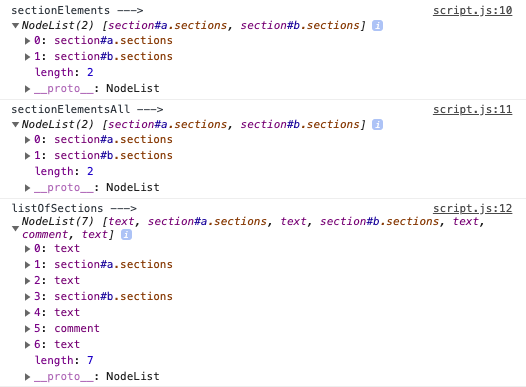
let listOfSections = main.childNodes; // NodeList LIVEResult:

Nice!, now we know which methods are the ones that return us NodeList then as the definition said: that the NodeList act as Not Live, so, in this case if we add another element to “main” element then the NodeList will NOT be updated with the new added element, look:
If we see the length of our actual NodeList before that we insert the new element then will be like this:
// Getting the main element
let main = document.getElementById('main');
let sectionElements = document.querySelectorAll('section'); // NodeList NOT LIVE
let sectionElementsAll = document.querySelectorAll('section'); // NodeList NOT LIVE
let listOfSections = main.childNodes; // NodeList LIVE
// Printing the length of the NodeList before insert the section element
console.log('sectionElements --BEFORE-->', sectionElements.length); // NodeList NOT LIVE
console.log('sectionElementsAll --BEFORE-->', sectionElementsAll.length); // NodeList NOT LIVE
console.log('listOfSections --BEFORE-->', listOfSections.length); // NodeList LIVE
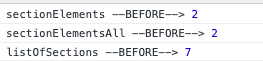
Result:

Nice next step is add the new element to the DOM in this case my element is <section id=”c” class=”sections” name=”theSections”>Hi there!</section> check the code:
// Getting the main element
let main = document.getElementById('main');
let sectionElements = document.querySelectorAll('section'); // NodeList NOT LIVE
let sectionElementsAll = document.querySelectorAll('section'); // NodeList NOT LIVE
let listOfSections = main.childNodes; // NodeList LIVE
// Adding new section element to "main"
main.innerHTML += '<section id="c" class="sections">Hi there!</section>';
// Printing the length of the NodeList after insert the section element
console.log('mySectionElement --AFTER-->', sectionElements.length); // NodeList NOT LIVE
console.log('sectionElementsAll --AFTER-->', sectionElementsAll.length); // NodeList NOT LIVE
console.log('listOfSections --AFTER-->', listOfSections.length); // NodeList LIVE
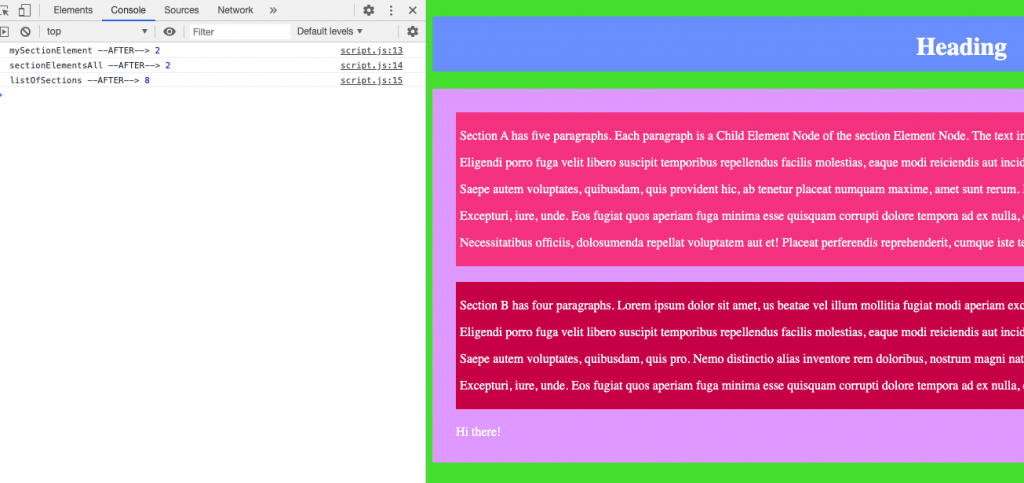
Result: And this is why the NodeList is NOT LIVE because when we add a new element to the DOM this is NOT reflected or added in the NodeList, see how the length of the NodeList is the same after we inserted the new section element.

Note: the .childNodes property give us a NodeList and is the only one that act as LIVE; that is why you see that the length increment after adding the new section element, here is a link with more info about .childNodes documentation.
By Cristina Rojas.




