Where can I use the “this” keyword? part 1

Hi, this is a question that I had, but since I don’t like to stay with the doubt here the research that I did.
A function is an object in Javascript, and that’s why we can work with functions as if they were objects, look:
function getMyName(nameParameter) {
console.log('HOLA');
}
console.log('a function is type --->', typeof getMyName);
Result:

ok, but how can we proved that our function is an object? well in Javascript exist instanceof that we can use to evaluate if an object belongs to a certain class. “instanceof evaluates to true if an object belongs to a certain class.“
console.log(getMyName instanceof Object);Result:

Ok, good. now we are sure that our function is an Object because is an object instance.
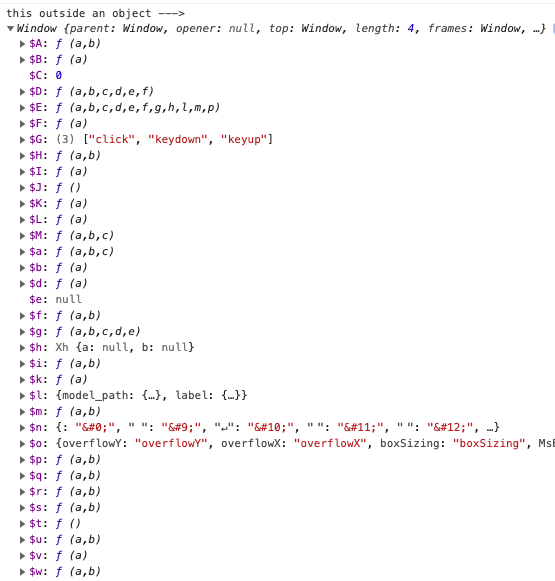
Back to the use of “this” keyword; if we write the “this” outside an object (…function) then “this” will refer to the global object called “window“:
// "this" here will refer to window object
console.log('this outside an object --->', this);
function getMyName(nameParameter) {
console.log('HOLA');
} Result: The window object represents an open window in a browser and this have a lot of useful properties that we can use while we are programming our web app.

Nice, ok, but what about if we console “this” inside our object (function) ?
When a function is created at the top level of the script, this mean, that the function is NOT inside in another function or object, then it is in the global scope/ global context.
This function IS in global scope/ global context.

These function ARE NOT in global scope/ global context.

The value of “this” is evaluated during the run-time, depending on the context. So let’s see the next example:
// "this" here will reefer to window object
console.log('this outside an object --->', this);
function getMyName(nameParameter) {
// "this" here will refer depending to the context
console.log('this inside function --->', this);
}
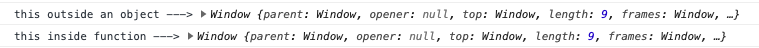
getMyName('cristina');Result: hmm but do you see that both values are the same, hmm.

Ok, well because our function IS in the global context/ global scope “this” will refer to the window object.
One of the good thing that Javascript have is that we can use the strict mode to handle this kinds of situations, read the following:
If we are in strict mode then the default value of this keyword is undefined otherwise this keyword act as global object, it’s called default binding of this keyword.
So, said that and if we insert the “use strict” at the top of our code:
// strict mode makes it easier to write "secure" JavaScript
"use strict";
// "this" here will reefer to window object
console.log('this outside an object --->', this);
function getMyName(nameParameter) {
// "this" here will refer depending to the context
console.log('this inside function --->', this); // undefined
}
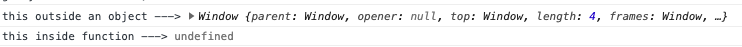
getMyName('cristina');Result: The use of “use strict” in Javascript is a good practice.

Ok, now, when we instantiated (created) another object from getMyName() (that a is function/object) “this” will refer to the actual context object.
function getMyName(nameParameter) {
console.log('this inside function --->', this);
}
let newName = new getMyName('nayeli'); // Instantiating the getMyName object
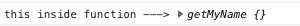
Result: “this” will refer to getMyName { } object.
The “this” keyword is a reference to the object that the function is created inside.

Now, we can add properties to the function getMyName with “this” as we want because remember that the function is an instance of Object.
// strict mode makes it easier to write "secure" JavaScript
"use strict";
function getMyName(nameParameter) {
// Adding new property to the function (object)
this.name = '';
// Printing what "this" have
console.log('this inside function --->', this);
}
let newName = new getMyName('nayeli');
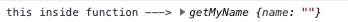
Result: We are adding the property “name” with an empty string

Nice! the next step maybe could be that instead that the property “name” is empty then have the same value of the parameter, look:
// strict mode makes it easier to write "secure" JavaScript
"use strict";
function getMyName(nameParameter) {
// Adding new property to the function (object)
this.name = nameParameter;
// Printing what "this" have
console.log('this inside function --->', this);
}
let newName = new getMyName('nayeli');
console.log('newName --->', newName);Result:

What about add methods whit “this” inside our function?
Yes, we can, look:
// strict mode makes it easier to write "secure" JavaScript
"use strict";
function getMyName(nameParameter, ageParameter) {
// Adding new property to the function (object)
this.name = nameParameter;
this.getAge = function () {
return this.age = ageParameter;
}
// Printing what "this" have
console.log('this inside function --->', this);
}
let newName = new getMyName('nayeli', 31);
console.log('newName --->', newName.getAge());Result:

So, yes! we can use “this” inside functions because functions are objects, but just be careful when you are using “this” because “The value of this is evaluated during the run-time, depending on the context”
I will continue with another post and I will show you where else we can use “this” in our Javascript code.
By Cristina Rojas.




