GraphQL Introduction

Hi, GraphQL is an Application Layer Query Language and can be used by any database.
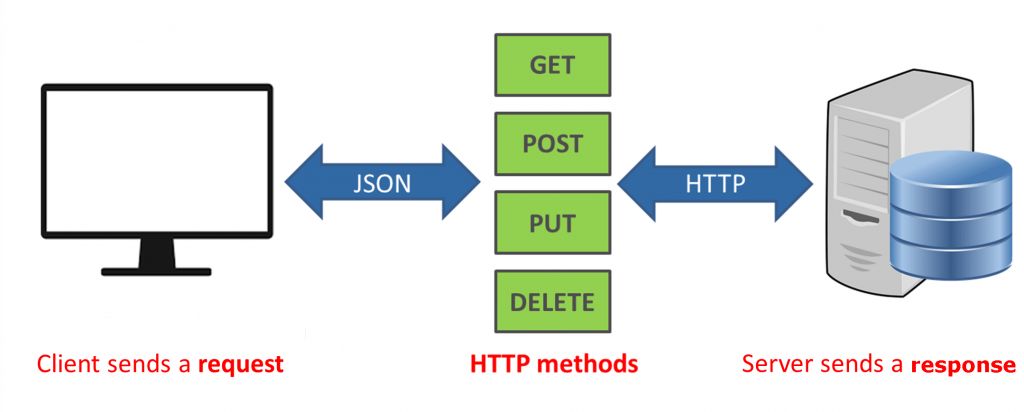
So, in general we have our client application and a server and to consume data we use a REST API (to pull down server data) and then we can use that data in our client application.

The REST API it’s quite useful when you have a lot of data and you just want to make it independent of the application that consumes it and to use that data we use path’s of the server that are called endpoints. But if the app goes bigger maintain a REST API and the client application both have to be working to be updated on routes (endpoints).
On the other hand we have GraphQL that is open source application created by Facebook in 2015, they way that we need to think when we are using graphQL is think in graph not an endpoint, that is, with graphQL you only request the data you want only. You can use graphQL with a ton of languages, the most common is Node JS.
Let see an example of how graphQL works:
1.- We need to initialize a Node Js project running this command in the terminal:

After running that code we will see the package.json file created in our folder

2.- Then we need to install some dependencies – for example: NodeJs, express dependency will help us to create our server, graphQL will help us with the integration of the server queries, etc.

3.- Then we need to create a file called index.js where will create our server with express.
// Dependencies
const express = require('express');
const app = express();
// Initializing our server
app.listen(3000, () => console.log('Server on port 3000!'));
Then in run this next command in the terminal to execute the code:

4.- Then we will need to integrate graphQL, we need to add more dependencies.
We will found the “scheme” term that is a way of saying what our data will looks like.
// Dependencies
const express = require('express');
const app = express();
const express_graphql = require('express-graphql');
// This Dependencie will help us
// to define schemes
const { buildSchema } = require('graphql');
// Building our schema
// we define all the types of queries
// that the users can do
const schema = buildSchema(`
type Query {
message: String
}
`);
// Object that have the methods
const root = {
message: () => "Hello world!"
}
// To build a path to interact with graphql
// when the user is in /graphql]
// will see the schema and the methods that return something
app.use('/graphql', express_graphql({
schema: schema, // Using the declarated schema
rootValue: root, // The returning value
graphiql: true // Is a graphic interfaz of graphQL
}));
// Initializing our server
app.listen(3000, () => console.log('Server on port 3000!'));
Then restart the server again with node index.js command.
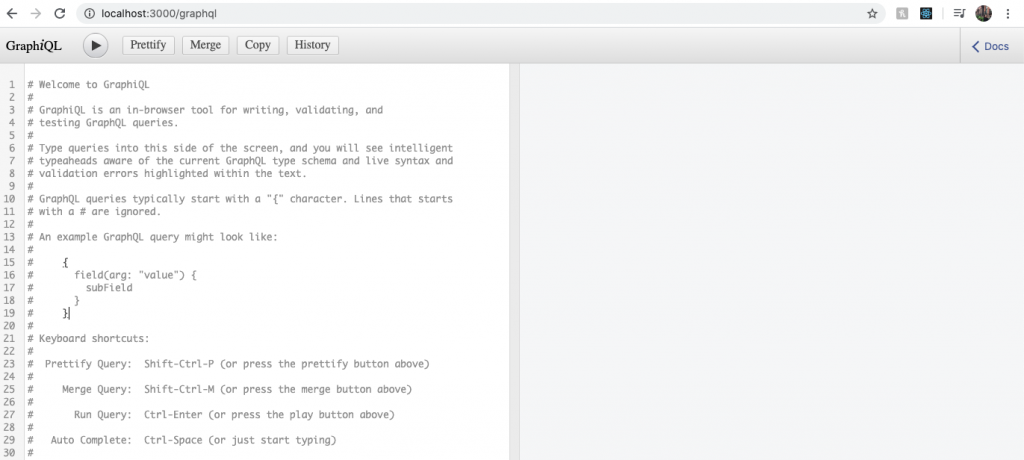
5.- If we run open our browser we will see the interface that will permit us to interact with the server – GraphiQL

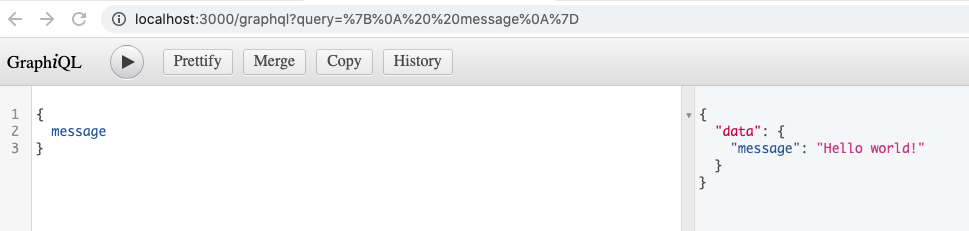
6.- We will make our first query to the server like this:

Cool, at this point we have created our first query with graphQL.
This post will continue. GraphQL Introduction – part 2
By Cristina Rojas.


